こんにちは!さおりです!
ページ内リンクの設置の方法に困っている
そこのあなた!
この記事にたどり着いたということは、その悩みを3分で解決しちゃいます!
ページ内リンクを使いこなすことによって、記事の読みやすさが一気にアップしますので、読者の記事からの離脱を減らすことができるので、SEO対策としても期待できます!
本記事では、WordPressのクラシックエディターの場合の解説をしています!

WordPressで行うページ内リンク(アンカーリンク)の設置
ページ内リンク(アンカーリンク)は、記事の中で指定した位置に飛ばすことができるリンクです!
そのやり方としては2パターンあります。
ページ内リンクを設置する方法は2パターン:おすすめはHTMLで設置
- プラグインで設置
- HTMLタグで設置
HTMLとは、テキストモードで記事内を直接カスタマイズすることができるコードのことです!
おすすめはこのHTMLで設置する方法です!
実際、プラグインを使うと簡単にページ内リンクができます。
ただ、プラグイン自体はとても便利なのですが、多用することはサイトを重くする原因になります。
プラグインを増やして読者の利便性が欠けてしまうのは、なるべく避けたいところです。
プラグインを使わなくてもHTMLタグの設置は2ステップで完了できるので、HTMLタグの方法をおすすめします!
指定した場所から好きな場所にジャンプさせる方法:2ステップ
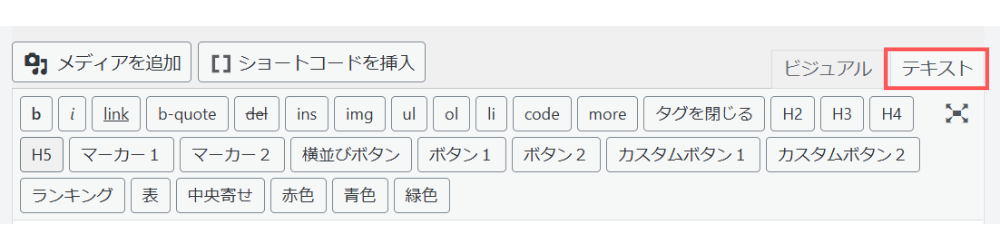
 編集するときは、テキストモードで設定します!
編集するときは、テキストモードで設定します!
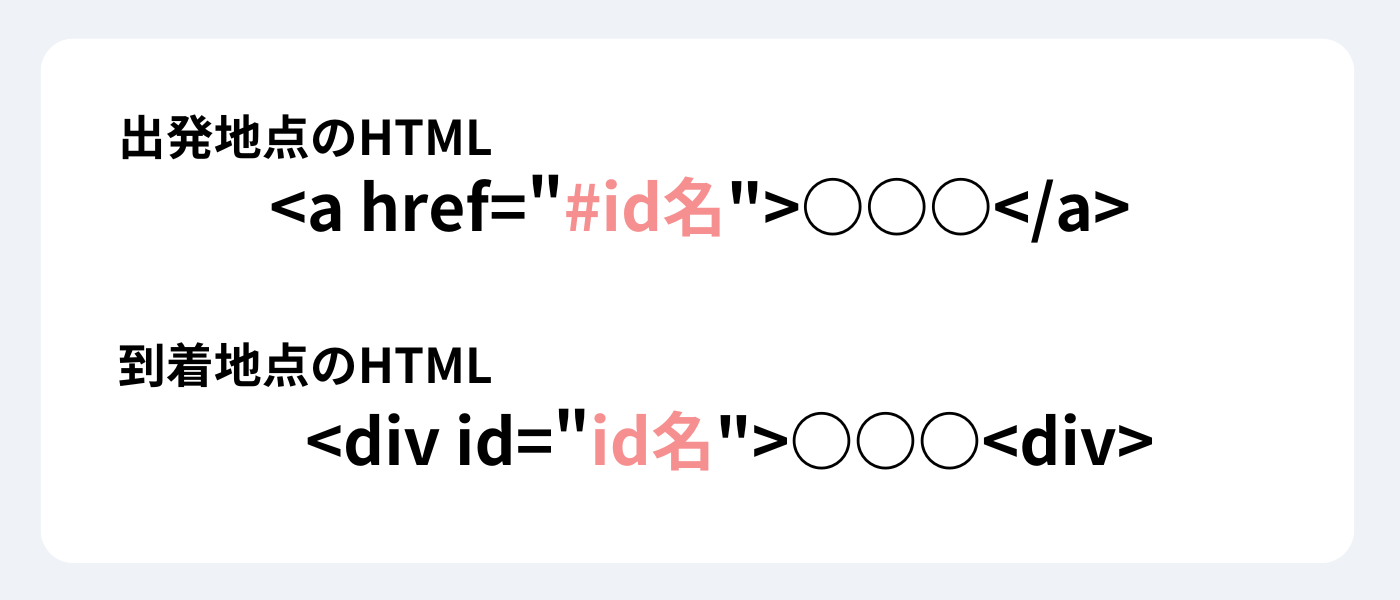
使うコードは、下記の2種類!

- 出発点と着地点の「id名」は同じものにする必要があります!同じid名同士がリンクし合っているようなイメージです!
- 「id名」は好きな英数字で設定できます!
- ○○○の部分は記事内でページ内リンクを貼りたい文字を入力します!
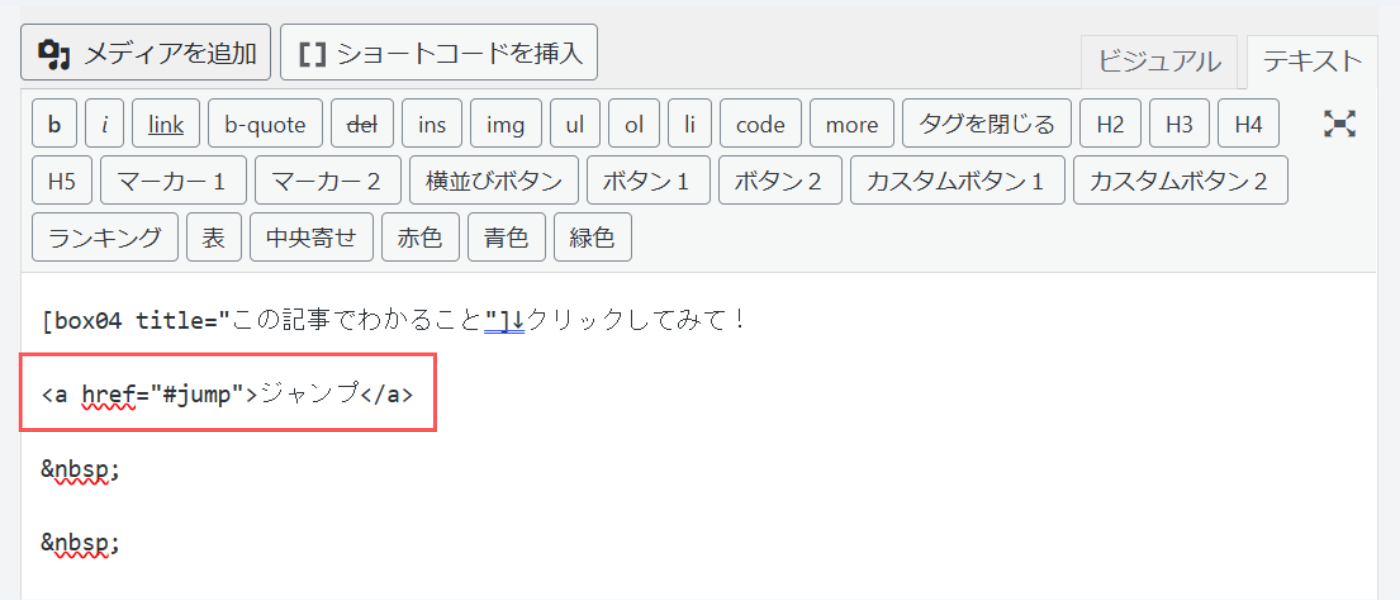
ステップ1:出発点の位置にHTMLを設置
 まず、出発点としたい位置に、
まず、出発点としたい位置に、
例)「<a href=”#id名“>ジャンプ</a>」
を設置します。
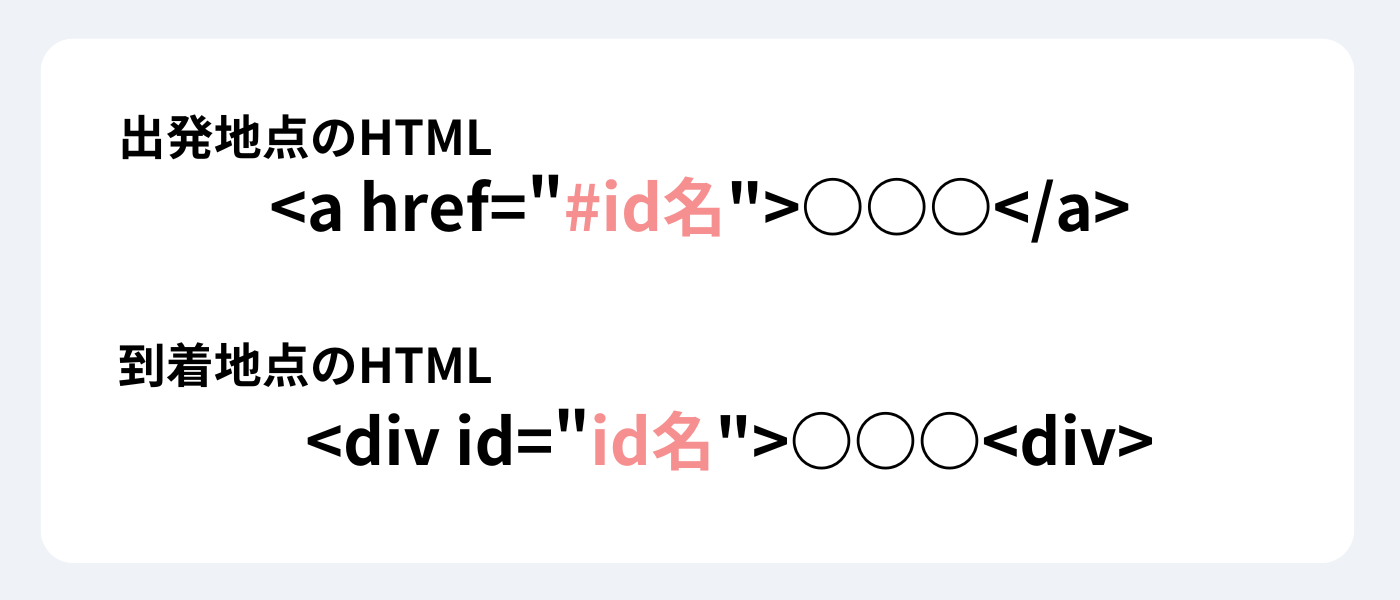
<a href=”#id名”>○○○</a>
その際、「#id名」を設定します。
例えば、「#jump」
「<a href=”#jump“>ジャンプ</a>」
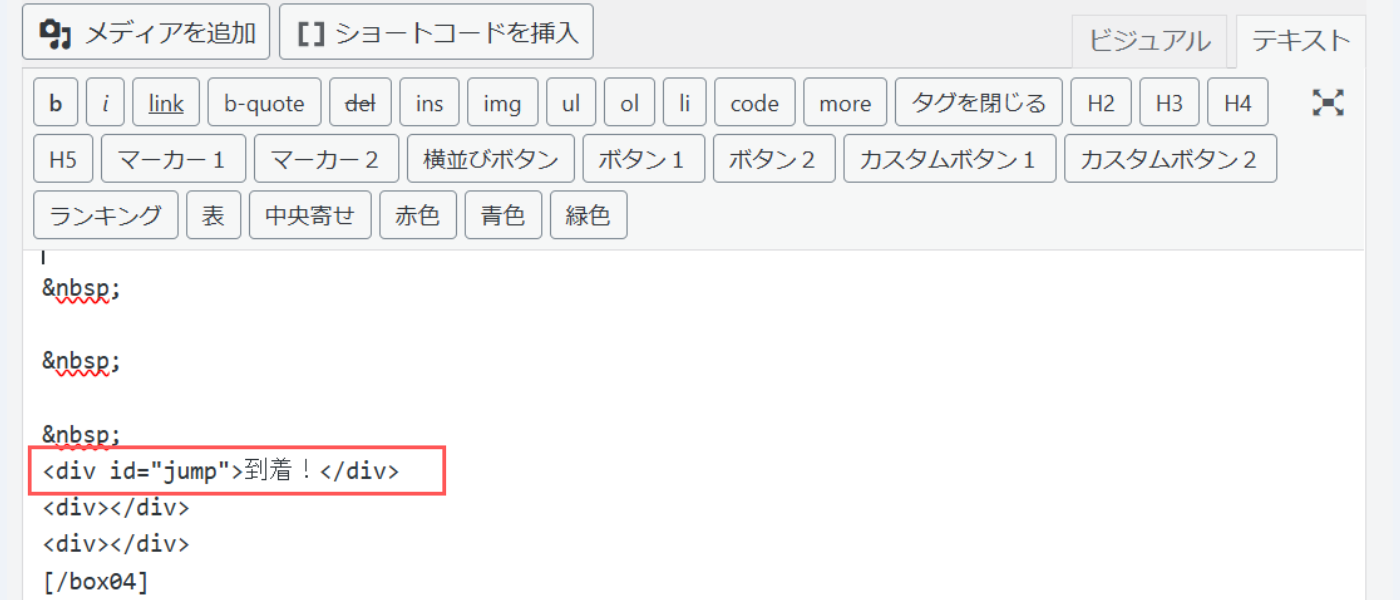
ステップ2:到着点の位置にHTMLを設置
 着地点としたい位置に、
着地点としたい位置に、
例)「<div id=”id名“>到着!<div>」
を設置します。
<div id=”id名”>○○○<div>
その際の「id名」はステップ1で設定したid名と同じものにします!
「<div id=”jump“>到着!<div>」
以上!!!(笑)
プレビューで確認してみると「ジャンプ」から「到着!」まで記事の中で飛ぶことができます!
見出しへ飛ばしたい場合のページ内リンクの設置方法
ステップ1:出発点の位置にHTMLを設置

今回は本記事の見出し3の「まとめ」に飛ばしたい場合を説明
まず、出発点としたい位置に、
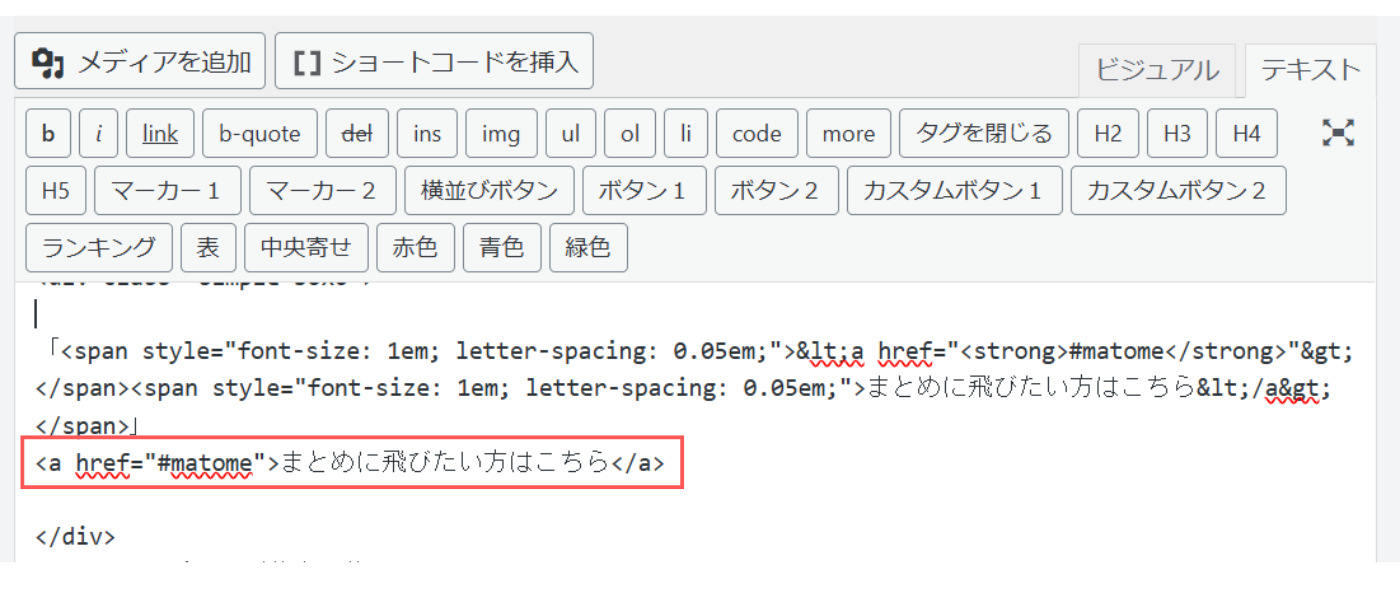
例)「<a href=”#id名“>まとめに飛びたい方はこちら</a>」
を設置します。
<a href=”#id名”>○○○</a>
その際、「id名」を設定します。
例えば、「#matome」
「<a href=”#matome“>まとめに飛びたい方はこちら</a>」
ステップ2:到着点の位置にHTMLを設置
 着地点としたい位置に、
着地点としたい位置に、
例)「<div id=”id名“>見出しのタイトル<div>」
を設置します。
コピペ用:着地点のコード
<div id=”id名”>○○○<div>
その際の「id名」はステップ1で設定した「id名」と同じものにします!
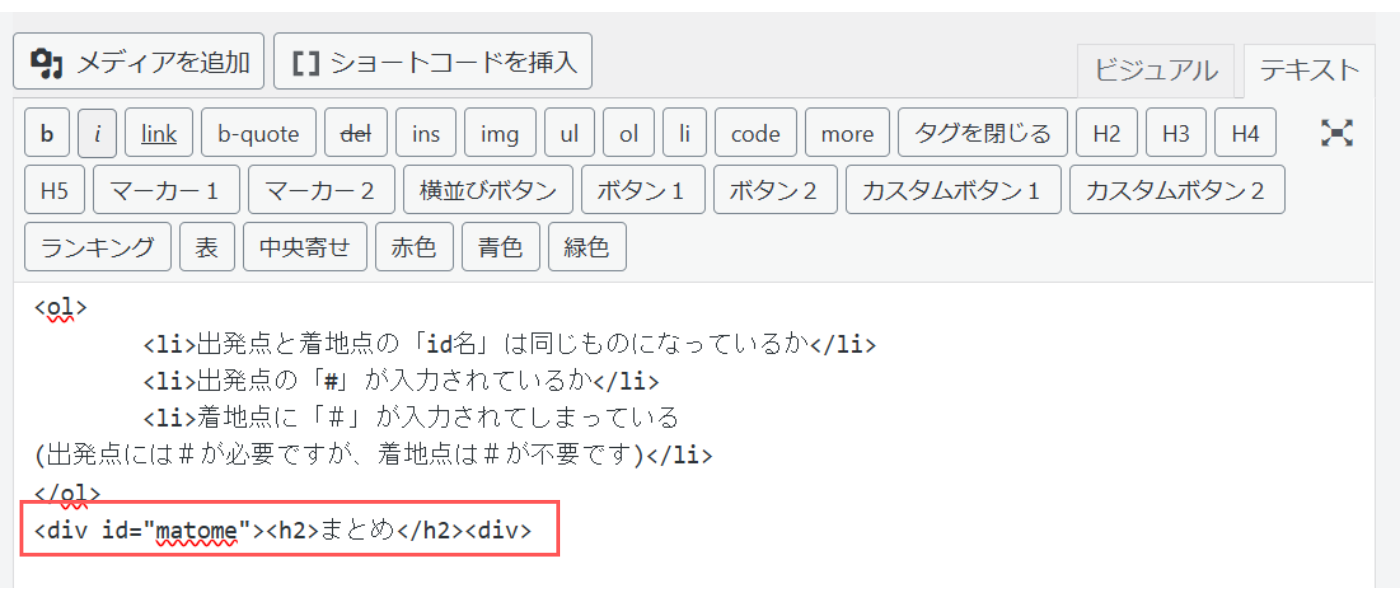
この時にテキストモードでは「<h2>まとめ</h2>」見出しがすでに作られています!
なので、着地点のコードの○○○の部分に「<h2>まとめ</h2>」を当てはめてください!
「<div id=”matome“><h2>まとめ</h2><div>」
この記事を読みながら設定すると、簡単にできそうですよね!
ページ内リンクがうまくできていない時の注意点
ページ内リンクにHTMLを設置してみたけど、ちゃんと指定した位置に飛ばないなどうまく設定できていない時には、下記を確認してみてください!
- 出発点と着地点の「id名」は同じものになっているか
- 出発点の「#」が入力されているか
- 着地点に「#」が入力されてしまっている
(出発点には#が必要ですが、着地点は#が不要です)
まとめ
 ページ内リンク(アンカーリンク)の設置の方法は、テキストモードでHTMLを設置する方法が一番簡単です!
ページ内リンク(アンカーリンク)の設置の方法は、テキストモードでHTMLを設置する方法が一番簡単です!
記事のボリュームが大きくなると、読者の記事からの離脱がどうしても起こりやすい状況になってしまいます。
ページ内リンクを活用することで、読者にとって便利になりますし、記事からの離脱が減ることでより多くの情報を届けられることが期待できますよ!
ぜひ活用してみてください!
最後まで読んでいただきありがとうございました!