こんにちは!さおりです!
・WordPressブログを開設したはいいものの、次に何をしたらいいのか分からない
・プラグインの種類がたくさんありすぎてどれがいいのか分からない
・プラグインってそもそもなに?
WordPressブログを開設した後に、さあ記事を書いていこう!と思っていても、
「あれ…なんだかうまく書けない…」
「WordPressって使い勝手悪い!」
「WordPress難しいーー!」
って思っている方いらっしゃいませんか?
実はWordPressは利用者の目的に合わせてカスタマイズできるようにシンプルな機能になっています。
なので、WordPressのテーマを設定しただけでは、補えない機能もあるので「プラグイン」で必要な機能を補うのです!
プラグインを活用することで圧倒的にブログ運営がしやすくなりますよ!
そこで、ブログ初心者さんが初めに導入しておくべき無料のプラグインをご紹介します!
【2024年版】WordPress(ワードプレス)おすすめの無料プラグイン5選

プラグインとは?
プラグインとは、WordPressの機能をもっと便利にするためのツールです!
WordPressに入っていない機能をプラグインで補うような役割をしています!
では、ブログ初心者さんにおすすめのプラグインを紹介していきます!
おすすめ:①Rich Table of Contents【目次を自動で作成・挿入】

目次を自動で作成挿入するプラグインです!
例えばこんな感じ!

目次から記事の内容がひと目でわかり、見たい所に移動できるメリットがあるので設定しておきましょう!!
SEO評価にも繋がりますよ!
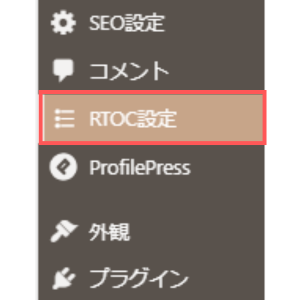
目次の設定は「RTOC設定」から設定ができます。

基本設定からデザイン感、カラー設定もできるのでカスタマイズの幅は広め。
ブログ初心者には十分な設定ができます!
Live Previewで目次のデザイン感を確認しながら設定できるので便利ですよ!
おすすめ:②Customizer Export/Import【カスタマイズ設定をエクスポート/インポート】

「カスタマイズ」の設定を簡単にエクスポート/インポートすることができるプラグインです。
具体的な使用例では、テーマのデザインスタイルをWordPressに読み込む際に、楽に取り込めるプラグインです!
デザインスタイルを使用することで一括でブログ全体のデザインをおしゃれに設定することができます!デザインスタイルは「着せ替え」だと思っていただけたらイメージしやすいです。
そのデザインスタイルをWordPressに反映させる際に必要なプラグインとなります!
私もこのブログサイトで使用しているWordPressのテーマは「JIN」です。
「JIN」の中でも基本のデザインを選ぶことができるんです!
デザインスタイルの中でも、私が選んだデザインはこちらです!

参照:デモサイト一覧リンク
詳しくは次の記事にて説明します!
おすすめ:③Shortcodes Ultimate【記事を装飾できる】

ショートコードを使って記事の装飾が簡単にできるプラグインです!
例えば、YouTube動画を挿入したい!地図を挿入したい!とか。
でも、ショートコードとか難しそうだし、プログラミングの経験もないからよくわかんないよ…。
そんな方でももちろん大丈夫!
装飾したいものを選んで設定するだけでショートコードを作成してくれるプラグインなので、初心者でも簡単に記事の装飾をすることができます!
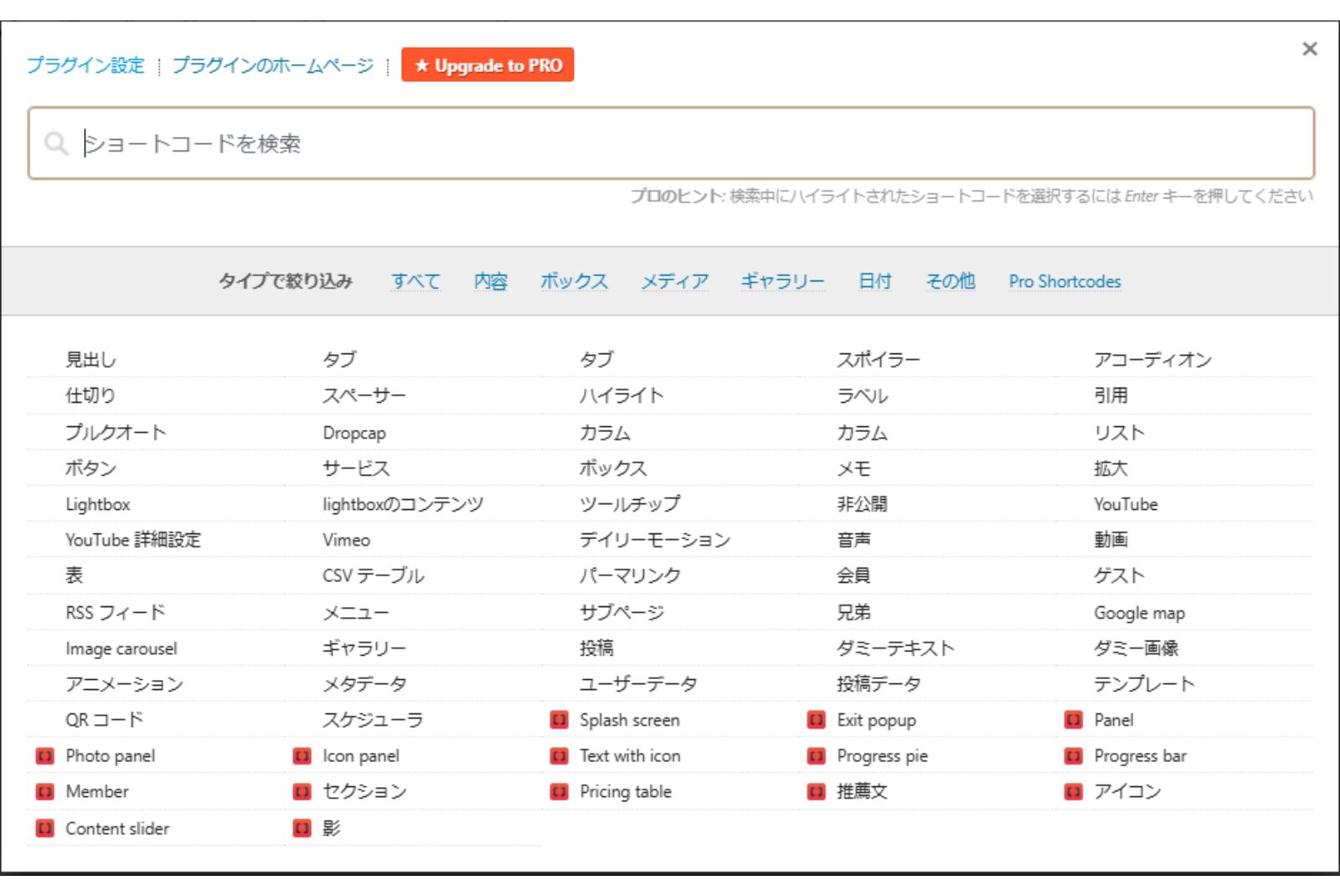
このプラグインを導入すると、編集画面に「ショートコードを挿入」が追加されます!

クリックするとこんな感じ!
装飾機能が備わっています!

詳しいショートコードの使用方法も今後紹介していきます!
お好みでチョイス:①Classic Editor【記事編集画面を従来のエディターにする】

記事の編集画面を従来の編集画面に戻すプラグインです!
WordPressのバージョン5.0からブロックエディター(Block Editor:通称Gutenberg【グーテンベルク】)が初期設定に採用されました!
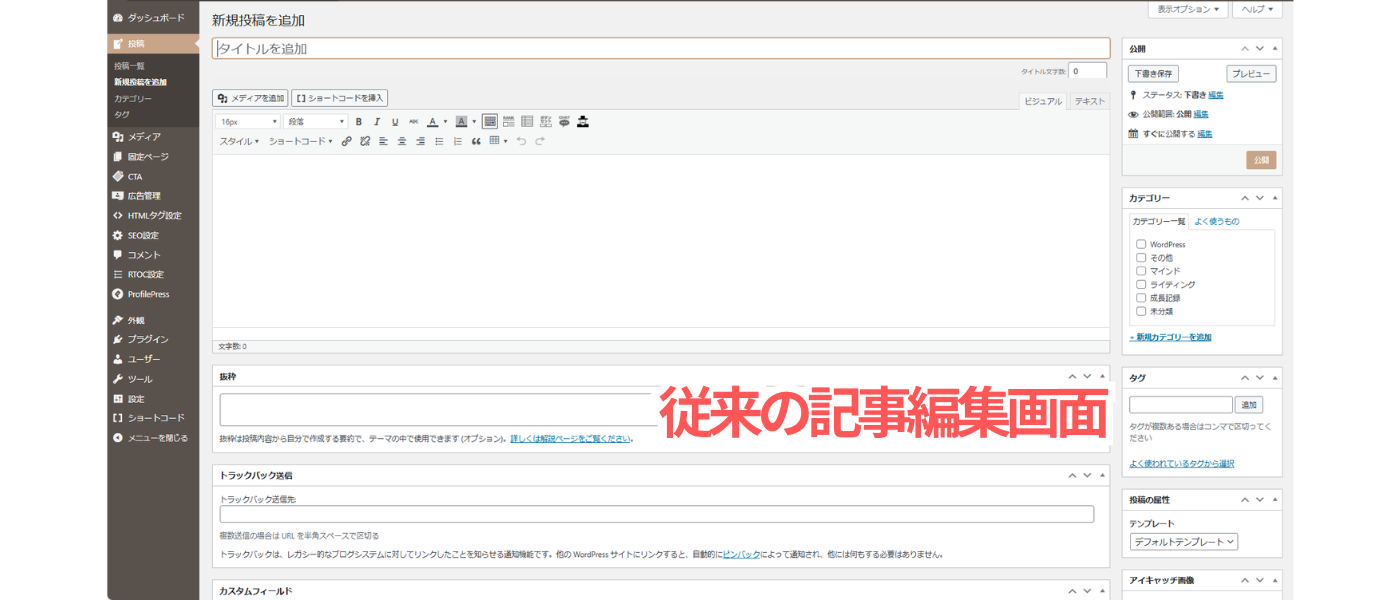
それまで採用されていたのがクラシックエディター(Classic Editor)です。
どちらもいい所も使いにくい所もありますので、自分で実際に使ってみて使いやすい方を選択したらいいと思います!
【ブロックエディター】

【クラシックエディター】

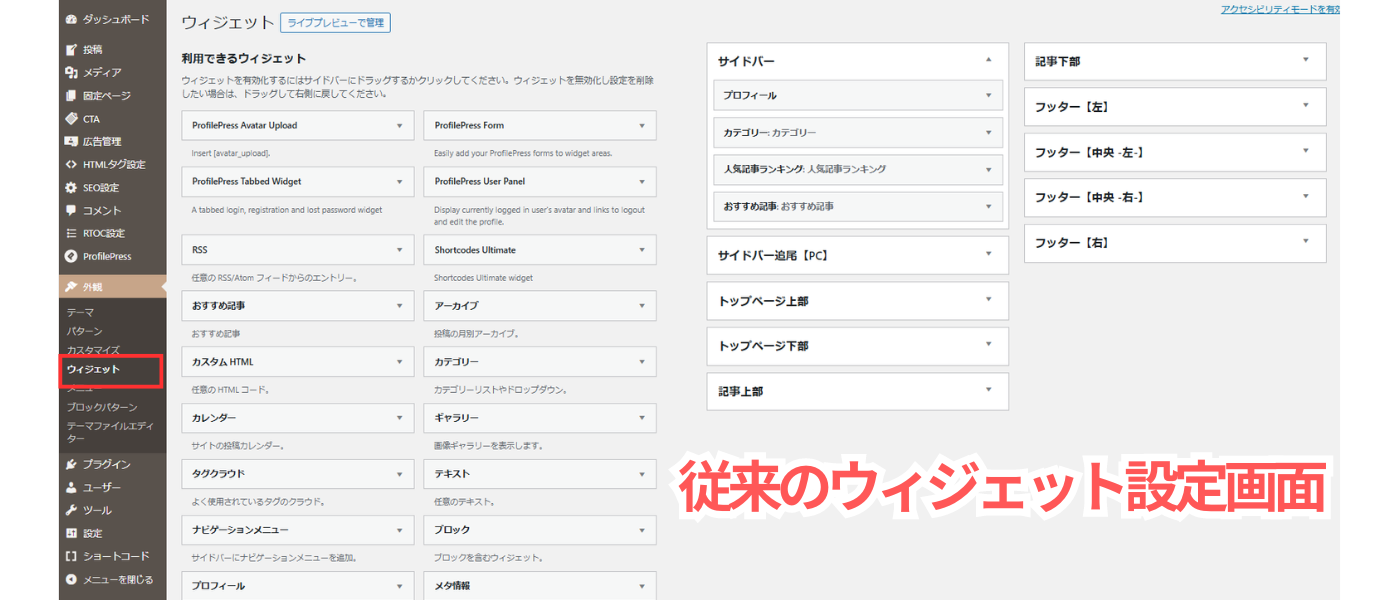
お好みでチョイス:②Classic Widgets【ウィジェットの設定画面を従来のものにする】

従来のウィジェット設定画面(ウィジェットクラシックエディター)の方が使い勝手がよいという声もあり、従来のウィジェット設定画面に戻すプラグインとなります!
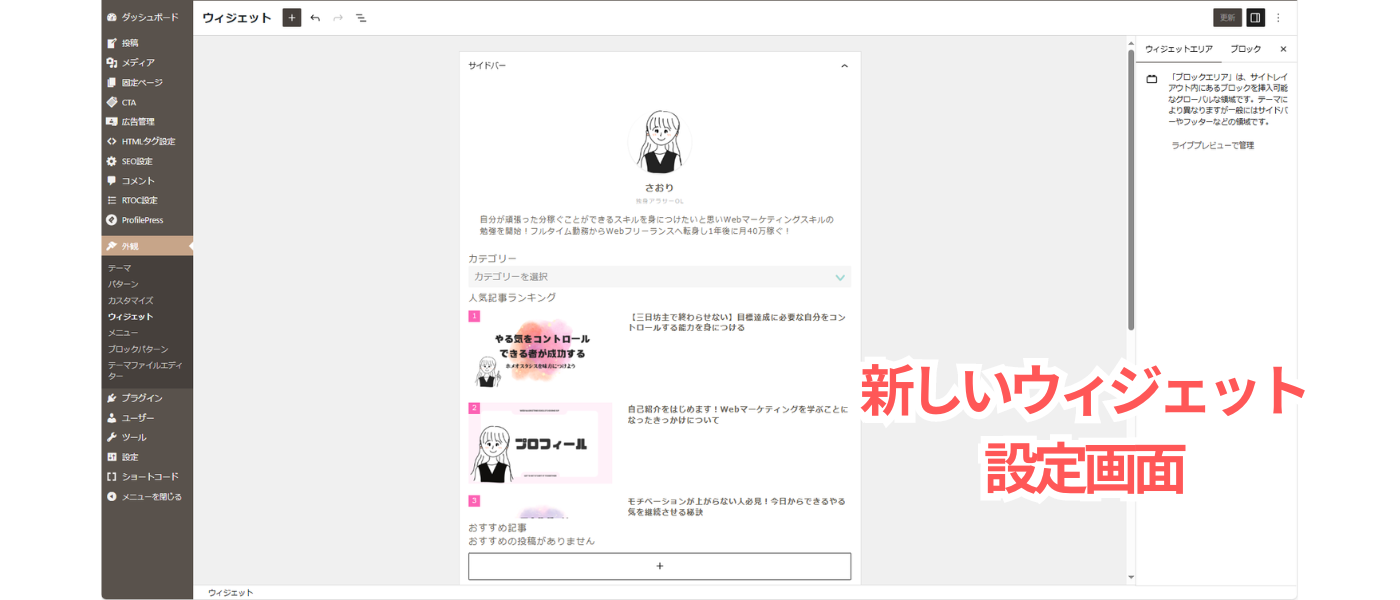
ウィジェットとは、ここの部分をいいます!

WordPressのバージョンが5.8になってからウィジェット画面の見え方が下記のようになりました。(ウィジェットブロックエディターという)
ウィジェットの設定画面へは「外観」から「ウィジェット」へ
【ウィジェットブロックエディター】

【ウィジェットクラシックエディター】

私は従来の設定のクラシックエディターを使用しています!
ただ、こちらも自分で実際に使ってみて使いやすい方を選択したらいいと思います!
ブロックエディターはアップデートされて改良されていきますので、プラグインの整理をする際に確認するとよいです!
30秒できるプラグインの導入方法

プラグインの導入はとても簡単です!
スマホのアプリをインストールするのと同じような感覚ですぐにできちゃいますので、サクッと設定しちゃいましょう!
新規プラグインを追加からインストール
1、「プラグイン」から「新規プラグインを追加」へ

2、右上の「プラグインの検索」、該当プラグインを「今すぐインストール」をクリック
右上の「プラグインの検索」からインストールしたいプラグインを検索します!

該当のプラグインを見つけたら「今すぐインストール」をクリック!

3、「有効化」をクリック
インストールが完了したら、「有効化」をクリック!

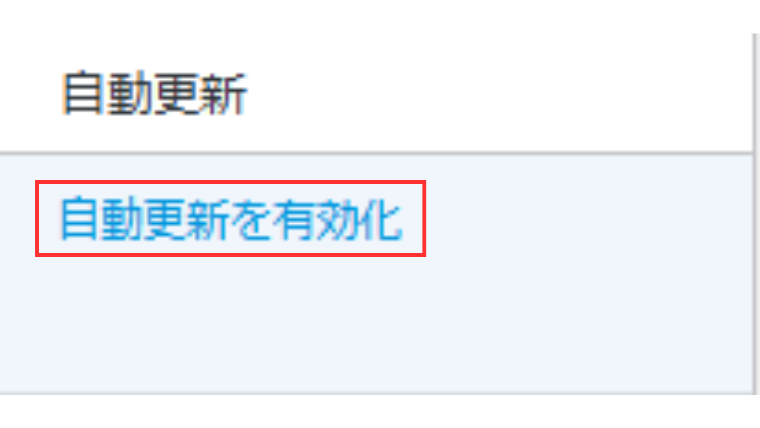
4、「自動更新を有効化」にしておけば安心
有効化が完了したら、画面が「インストール済みプラグイン」へ自動で切り替わります!
その際に、右側に自動更新の欄がありますので、「自動更新を有効化」をクリックしましょう。

プラグインの更新は定期的にされますので、自動で更新しておくことで更新忘れを防ぎ、ブログの不具合も防ぐことができます!
10秒でできるプラグインの削除方法

プラグインの削除は、プラグインの導入以上に簡単です!!
インストール済みのプラグインから削除
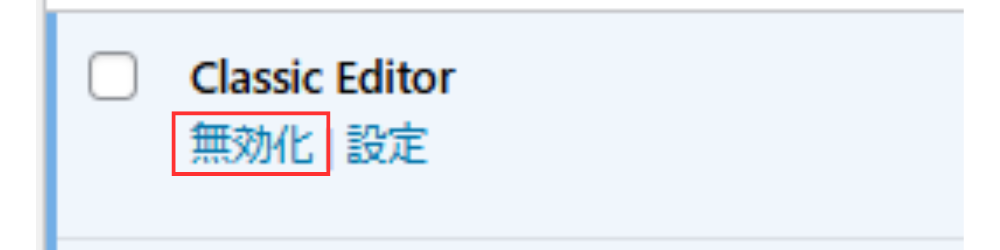
1、削除するプラグインを「無効化」する

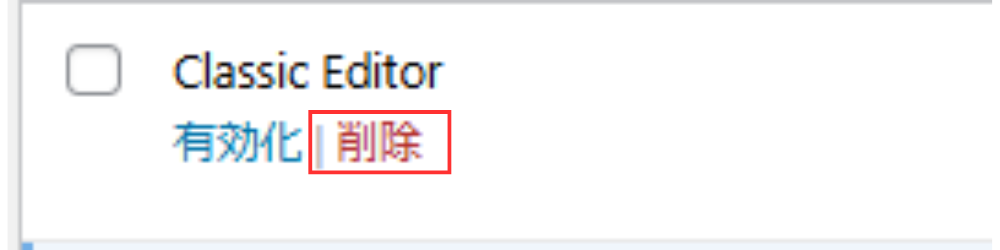
2、「削除」をクリック

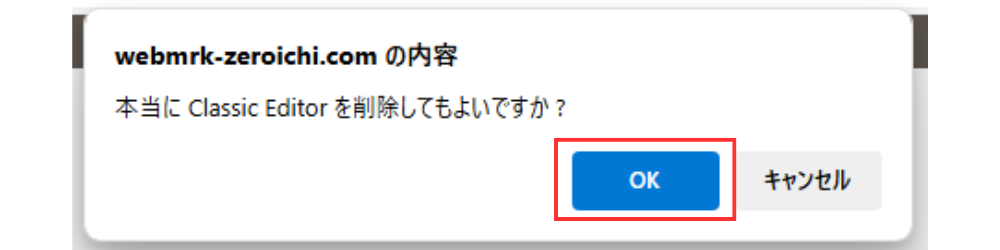
3、画面上部にテロップが出てきますので「はい」をクリック

プラグインは削除しても、また必要になった時に再度インストールできるので安心して!
WordPressブログ開設後に削除すべきプラグイン
WordPressブログを開設すると、自動でインストールされてくるプラグインがあります!
下記の3つは不要ですので、削除しておきましょう!
知っておきたいプラグインの注意点

①必要なプラグインのみインストールすること
プラグインは、本当に使うツールのみインストールするのが基本!
プラグインは便利なのですが、不必要に追加するとサイト自体が重くなってしまうという難点があります。
読者に、サイトを開くときに時間がかかってしまうストレスを与えてしまい、記事からの離脱が起きてしまう原因になります。
不要なプラグインは追加せず、むしろ削除しましょう!
消しても後で必要だったら追加できるので心配無用です!
②プラグインの更新は放置しない
プラグインは最新バージョンに更新するようにしましょう!
プラグインは機能向上やセキュリティを強化するために定期的にアップデートが行われています。
それを放置しているとセキュリティが弱くなってしまうのです!
加えて、WordPress本体のバージョンも定期的に更新されていますので、そのバージョンアップに対応できなくなって、プラグインが機能しなくなる場合もあります。
今回は、「自動更新を有効化」の設定方法をお伝えしていますが、自動更新を有効化にしていない場合は手動での更新を忘れないように気を付けましょう!
③利用するテーマとの相性を確認
おすすめプラグインだからとすべて導入する必要は全くありません!
というのも、利用するテーマとの相性が悪く、サイトに不具合が起きる可能性もあるのです。
今回は「JIN」と相性の良いプラグインを紹介しましたが、もし他にもプラグインを導入する場合は、事前にテーマとの相性を確認してから導入することをお勧めします!
また、テーマによっては導入したプラグインと機能が備えられているものもあります。
前述したとおり、プラグインを多用することはサイトが重くなってしまうため、テーマの方を優先して、プラグインをできるだけ最小限にしましょう!
プラグイン同士の相性もあります!
どのプラグインが原因か調べるには、すべてのプラグインを無効化し、ひとつずつ有効化してみることで特定できますよ!
④ウイルスやハッキングに注意
無名かつ、インストールしている人が少ないプラグインを導入すると、プラグインをインストールしたことによってウイルス感染やハッキングされるリスクがあります!
プラグインをインストールする際は、口コミや評判を事前に調べてから導入するようにしてくださいね。
また、プラグインは定期的に更新されているのですが、最終更新日が古いものはセキュリティを強化されていない可能性がありますのでインストールは避けましょう!
逆にリリースされた日が浅いものは、一旦様子を見て口コミ等で安全なものかどうか判断してインストールしましょう!
更新日に加えてインストール数が少なかったり、評価が低いプラグインは要注意です!
更新日、評価、インストール数を確認する場所は「新規プラグインを追加」から簡単に確認できます!
プラグインを追加する前に必ず確認しましょうね。

口コミや評価は、WordPressの公式サイトでも確認することができますよ!

下記はClassic Editorの評価です。5つ星★★★★★!!
まとめ:ブログ初心者におすすめのプラグインは5つ
【おすすめプラグイン3つ】
①Rich Table of Contents【目次を自動で作成・挿入】
②Customizer Export/Import【カスタマイズ設定をエクスポート/インポート】
③Shortcodes Ultimate【記事を装飾できる】
【お好みでチョイス2つ】
①Classic Editor【記事編集画面を従来のエディターにする】
②Classic Widgets【ウィジェットの設定画面を従来のものにする】
【プラグインの注意点】
①必要なプラグインのみインストールすること
②プラグインの更新は放置しない
③利用するテーマとの相性を確認
④ウイルスやハッキングに注意
プラグインは簡単に導入したり削除したりできるので、自分に合ったプラグインを選んで、ブログ運営をやりやすくしましょう!
その際、プラグインの注意点は必ず忘れずに!
ご自身の手塩に掛けたブログを守りましょう~!
WordPressブログの初期設定がまだの方は、ブログ開設後にやるべき初期設定の5つのステップも参照ください!